第2話「え、ローカル環境の構造ってどうなってんの?」
==================================================
WordPressのテーマ自作を決意したなおち。
Localをはるか昔にインストールして以来、放置プレイしていた漢、なおち。
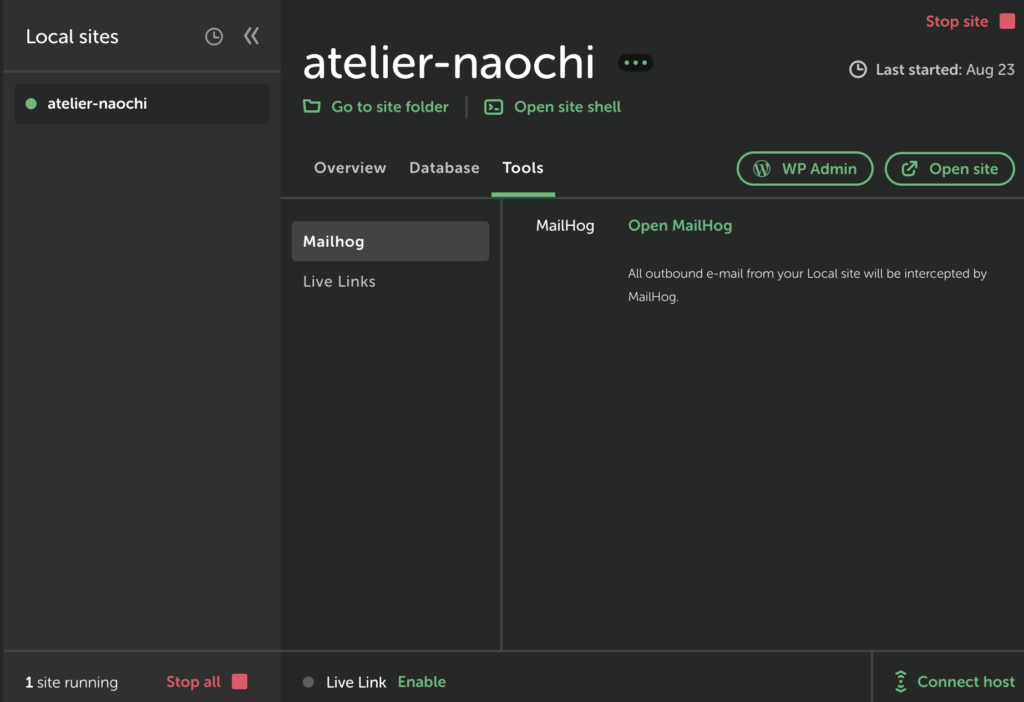
久しぶりに起動してみたところ、現れた画面は

…意味不明過ぎるwww
テーマ自作以前に環境の理解からか。。。
WordPressのファイル構成
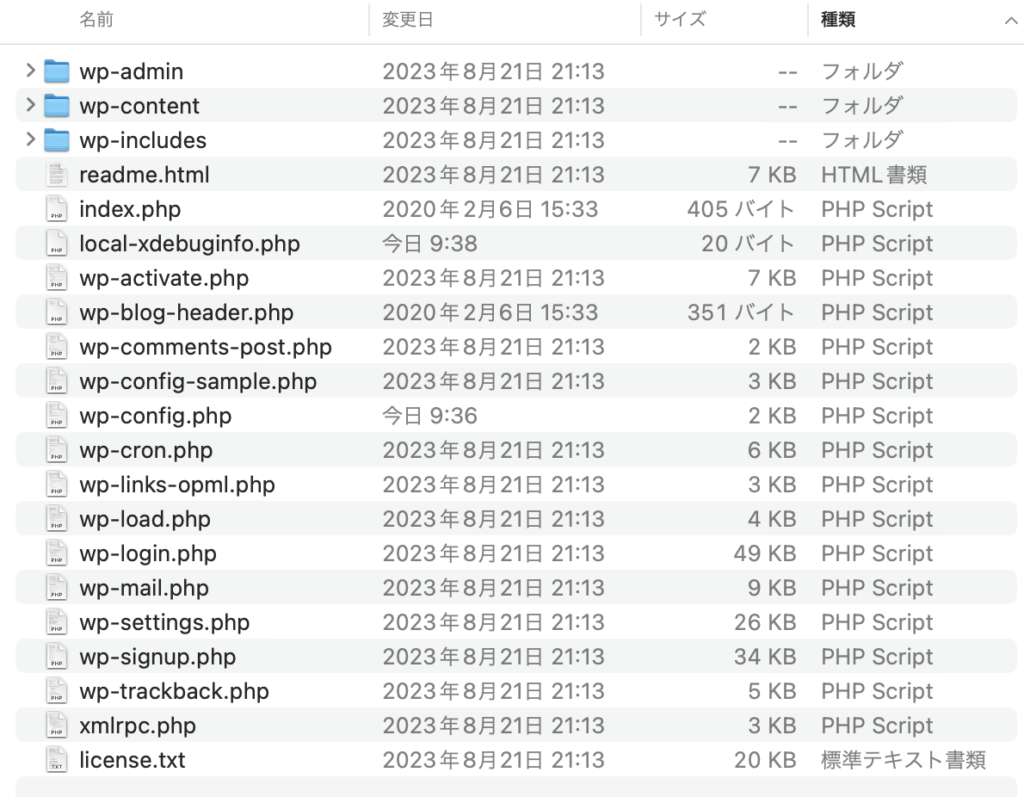
さて、まずはファイル構造から見てみる。Localをインストールすると、
*(ユーザ独自)/app/public にWordPressを構成するファイルが生成される。

残念ながらまだPHPやHTMLを完全に理解はできていない。
ここは他力本願。
| ファイル/フォルダ | 内容 |
| wp-admin/ | WordPressの管理画面用のファイル群 |
| wp-content/ | WordPressのテーマやプラグイン、画像などに関するファイル群 |
| wp-includes/ | WordPressの動作・システムに関するファイル群 |
| index.php | ブラウザからサイトにアクセスしたときに、最初に読み出されるファイル |
デフォルト設定しておくか
ダッシュボードの設定
ダッシュボード(WordPressの管理画面)の設定タブで各種設定ができる。
ひとまず最低限の設定として以下を実行しておく
| 設定項目 | 設定箇所 | 設定 |
| サイトの言語 | [一般] | 日本語 |
| タイムゾーン | [一般] | 東京 |
| パーマリンク | [パーマリンク] | 数字ベース ※基本設定だとURL気をつけないと”?”とか混ざる。 テスト設計なので数字ベースで設定。 実運用は投稿名で設定している |
プラグインの追加
ついでにプラグインもいくつか入れておくか。
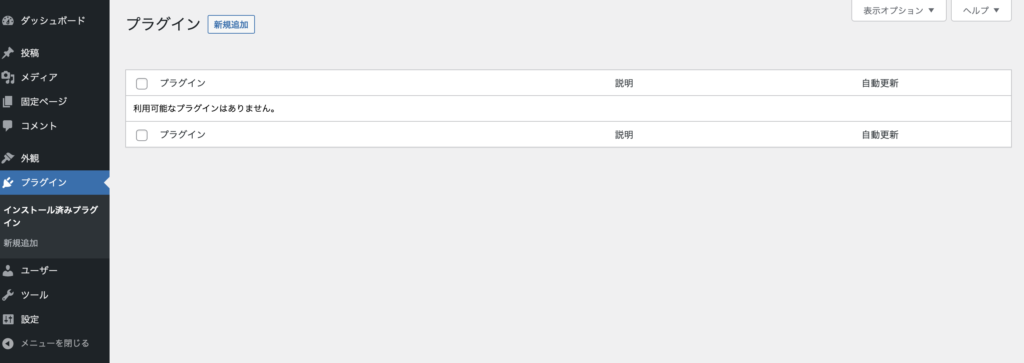
ダッシュボードの[プラグイン]タブをチェックすると初期なので空っぽ。

のんちなおち日和で使っているプラグインは一旦放置して、
テーマ自作を開始するのに最低限必要と思われるプラグインを追加。
- ・WP Multibyte Patch(日本語環境での簡単な不具合を修正してくれる)
- ・Show Current Template(現在適用しているテンプレートを表示してくれる)
インストール時にはダッシュボードの[プラグイン]タブの新規追加から検索して追加。

ざっとこんなもんよ。(意外とプラグインの追加方法とか覚えているもんだな。。)
現段階でのサイトの状態はこれ。マジ初期状態。

次回予告
テーマ自作以前にWordPressの基本的なファイル構成・設定に寄り道してしまった。
本筋からめちゃめちゃ脱線しまくる気しかしない。
ところで、WordPressのファイル構成の概要しか見てなかったけど、テーマ構成しているのどこよ?…
次回、第3話「テーマを構成しているのはどこのどいつだ」