HTMLのコーディング学習備忘録。
はじめの一歩。
一番初めに表示されるページindex.htmlファイルを作成し、表示してみる。
トップページの「index.html」という名前は慣例。URLで入力を省略できる。
“http://hoge/index.html” = “http://hoge/”
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "UTF-8">
<title>Title Space</title>
<meta name = "description" content = "Content Description Space">
</head>
<body>
<h1>H1 Heading Space</h1>
<p>Paragraph Description Space</p>
</body>
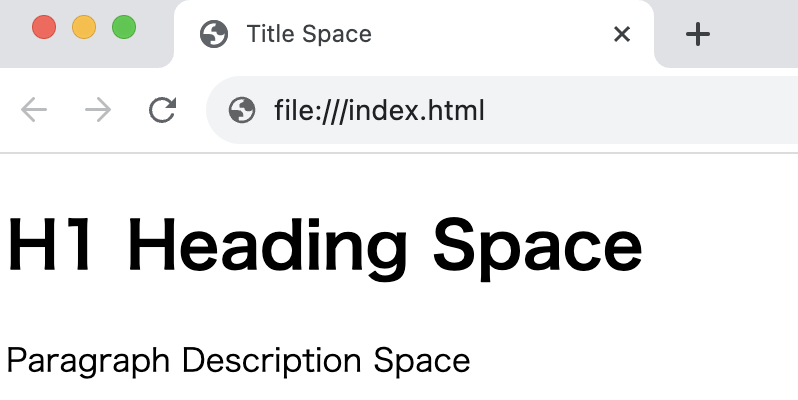
</html>表示結果↓

<!DOCTYPE>で囲まれた部分はHTML文書であることを示す。
<lang>は言語設定。
メタ要素
<charset>は文字コードの指定をする。
<name, content>は検索エンジンでページタイトルとともに表示される部分。
<title>で囲まれた部分はタブで表示される箇所
<body>で囲まれた範囲がページ中に表示される。
<H1>で囲まれた部分は見出し。数字を変えると見出しレベルが変わる。
<p>で囲まれた部分は記事記載箇所
※URLは編集、省略して表示中


