なおちです。
本を読むとき、目次に目を通すと思います。
もし目次が無いと、どんなことが書いてあって何を伝えたいのか分かりづらいですよね。
ブログの記事も同じなのではないか…ということで、
今回はWordPressで作成した記事に目次を表示させる簡単な方法を
ちからのかぎり紹介します。
目次
超便利プラグイン Table of Contents Plus
WordPressは便利なもので、大抵のやりたいことはプラグインが用意されているわけですね。
今回使用するのは、Table of Contents Plus.
作成者の皆様に日々感謝の祈りを捧げながらインストールです。

インストール、有効化すると…
Table of Contents Plus をインストールして、有効化すると、
ダッシュボードの設定に、”TOC+”というタグが追加されます。

基本的にデフォルト設定で困らないと思いますが、適宜設定をカスタマイズしましょう。
設定項目の解説
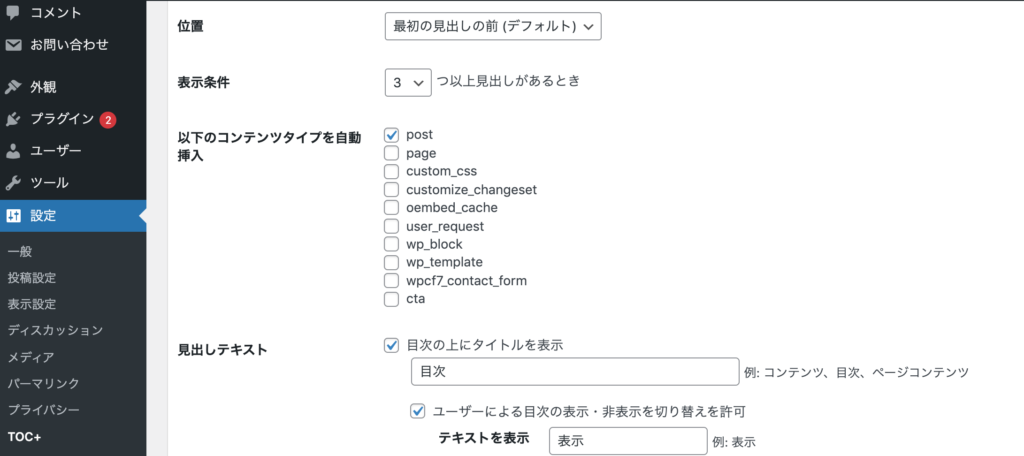
位置
・最初の見出しの前(デフォルト):前書き→目次→最初の見出し(本題)。本の構成と同じ。
・最初の見出しの後:最初の見出しの直下に目次が表示されます。あまり見ないタイプ。
・上:タイトルとアイキャッチ画像の直後に目次が表示されます。前書きなしならこれでOK.
・下:記事の最後に目次が表示されます。読み返しを前提に記事を書くならあり得る設定?
表示条件
目次を表示させる最低限の見出しの数を設定できます。
見出しレベル(h1とかh2とか)の種類は、基本的に区別していません。
例えば表示条件を”3″に設定しておくと、”h1 x 3″でも、”h1 + h2 + h3″でも目次は表示されます。
ただし、上級者向け設定の”見出しレベル”の項目で、非表示に設定しているレベルがある場合、
該当レベルの見出しはカウントされません。
デフォルトは全表示なので、特に気にすることもないとは思います。

以下のコンテンツタイプを自動挿入
Table of Contents Plus が作成する目次を表示させるコンテンツを設定できます。
基本的には、”post(投稿記事)”と”page(固定ページ)”ぐらいでいいと思います。
見出しテキスト
表示される目次の設定です。
・目次の上にタイトルを表示:”目次”、”outline”、”index”といった具合で明示できます。
・ユーザによる表示/非表示の切り替えを許可:目次が邪魔なユーザもいるかもしれません。
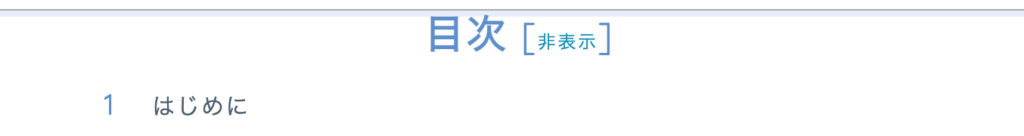
設定すると↓のような感じになります。

階層表示、番号振り
・階層表示:見出しレベルに応じて目次表示がインデントされます。
・番号振り:最上位見出しレベルに1,2,3…と番号振りされます。
スムーズ・スクロール効果を有効化
Table of Contents Plus が作成してくれる目次は、選択するとその見出しへと画面を移動してくれます。
スムーズ・スクロールを有効化すると、該当見出しへ画面がスクロール(流れる)します。
有効化しない場合、該当見出しへ画面がジャンプ(切り替わる)します。
外観
目次の見た目を設定します。ここは説明しなくても分かると思いますので割愛。。
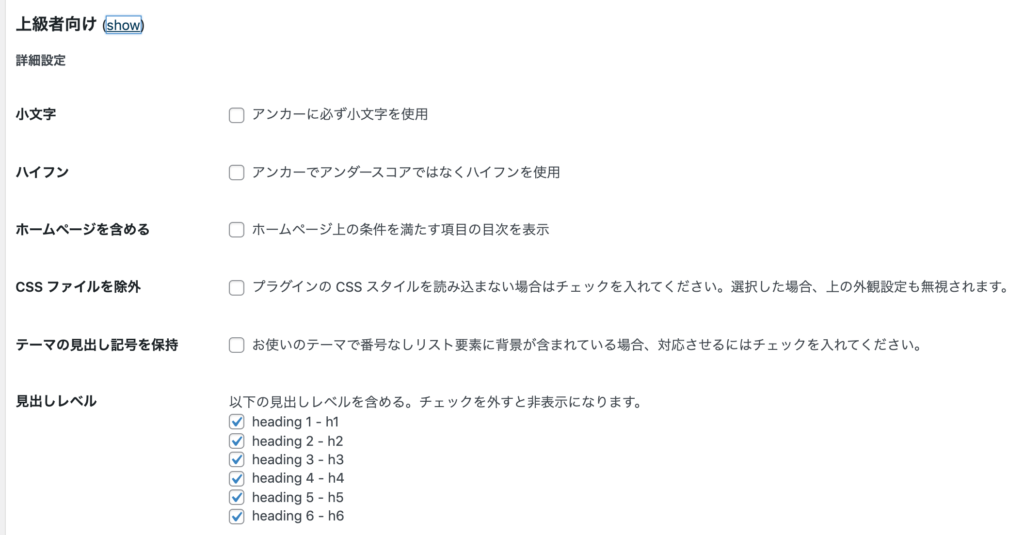
上級者向け
隠されているぐらいで、基本的には設定をいじる必要が無いです。のでここも割愛。。
目次から非表示とする見出しの設定などの制約を与えられます。
投稿記事を確認すると…
こんな感じでシュッとした目次が表示されます。

プラグインをインストールして有効化するだけでここまでできるなんて、便利な世の中になったものです。
同じぐらいの目次を自分で作るとかなり時間かかりそうですけど、
この方法なら実質5分かからないですからね。。
ではまた。