HTML記述する際のリスト、表の作成
リスト
箇条書きリスト <ul>
箇条書きリストを作成する際は<ul>タグを使用。 ul : Unordered List.
<ul>タグで囲われた部分に<li>タグで囲われた項目を入れる。 li : List Item
<ul>
<li>項目 1</li>
<li>項目 2</li>
<li>項目 3</li>
</ul>番号付きリスト<ol>
番号付きリストを作成する際は<ol>タグを使用。 ol : Ordered List.
<ol>タグで囲われた部分に<li>タグで囲われた項目を入れる。 li : List Item
<ol>
<li>項目 1</li>
<li>項目 2</li>
<li>項目 3</li>
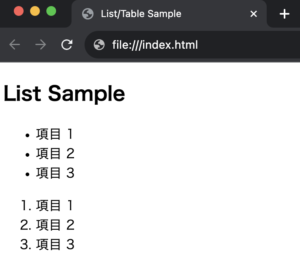
</ol>箇条書きリスト、番号付きリストの表示結果は↓

表<table>
表作成の基本
表を作成する際は<table>タグを使用。表の作成に使用する基本タグは以下
| タグ | 役割 |
| <table> | 表の外枠を囲む |
| <tr> : Table Row | 表の1行を囲む |
| <th> : Table Header | 表の見出しセル |
| <td> : Table Data | 表のデータセル |
<table border="1">
<tr>
<th>見出し 1</th>
<th>見出し 2</th>
</tr>
<tr>
<td>項目 1</td>
<td>データ 1</td>
</tr>
<tr>
<td>項目 2</td>
<td>データ 2</td>
</tr>
</table>
※<table>タグのborder 属性は、区切り線の形状に関わる属性。今は割愛
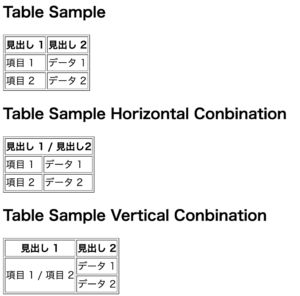
表の結合
表を結合するときは、以下の属性を使う。
| 属性 | 役割 |
| <colspan> : Column Span | 表の横方向の結合 |
| <rowspan> : Row Span | 表の縦方向の結合 |
<table border="1">
<tr>
<th colspan="2">見出し 1 / 見出し2</th>
</tr>
<tr>
<td>項目 1</td>
<td>データ 1</td>
</tr>
<tr>
<td>項目 2</td>
<td>データ 2</td>
</tr>
</table>
<table border="1">
<tr>
<th>見出し 1</th>
<th>見出し 2</th>
</tr>
<tr>
<td rowspan="2">項目 1 / 項目 2</td>
<td>データ 1</td>
</tr>
<tr>
<td>データ 2</td>
</tr>
</table>表示結果は↓