なおちです。無事に#0002投稿できてほっとしています。。
今回のテーマは【WordPressで記事を修飾する】。
【#0001】では記事の投稿を最低限できる状態にすることを目的として執筆しました。
今回は、見栄えや分かりやすさを向上するための基本的な修飾を、ちからのかぎり紹介します。
※採用しているWordPressテーマ、プラグインにより多少違いはあります。今回は「JIN」を使った紹介です。
1. はじめに
さて、【#0001】WordPressで記事を投稿するでは、WordPressの投稿機能を使って、文章や画像を最低限投稿する方法を紹介しました。
、、、が!!!
他のサイトと比べるとどうもね、、、良く言えば質素、悪く言えばダサい。
せめて色つけるとか、下線引くとかね、分かりやすくしたいわけですよ。
いつかは「のんちなおち日和、イケてるよね」って言われたいわけですよ。
そこで今回は少しステップアップして、記事に修飾を施す方法を模索しながら紹介します。
2. フォントの修飾(設定パネル)
まずはWordPressの投稿編集画面に表示される【設定】パネルでできることを試してみましょう。
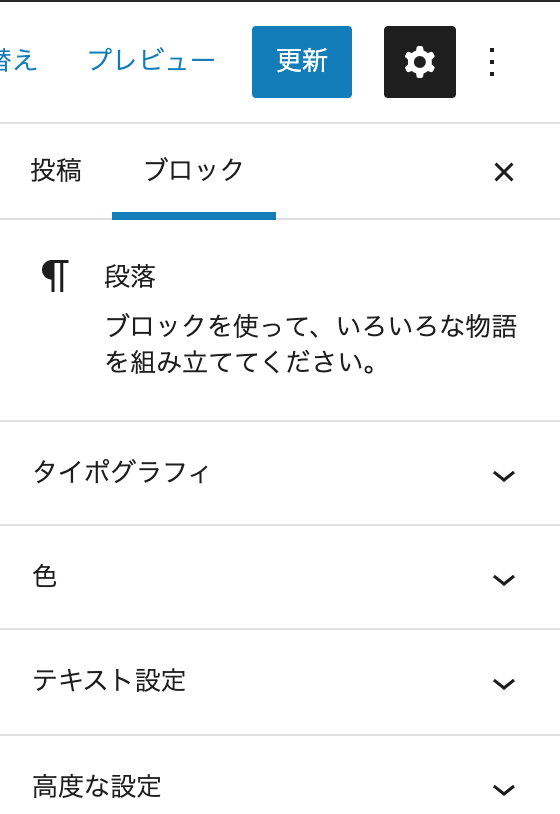
Fig.1が設定パネルですね。画面右上にある歯車のマークを選択すると表示されます。
この中身を見てみましょう!

○フォントサイズ
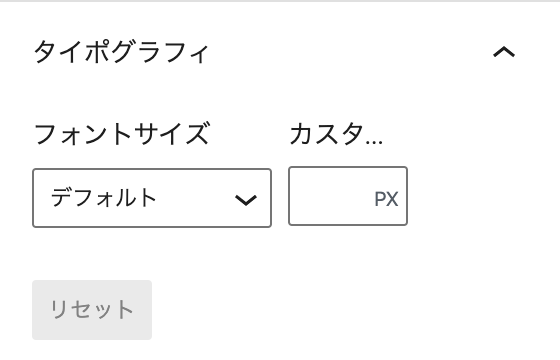
「タイポグラフィ」タブでは、フォントサイズを変更できます。
文字サイズの目安を下記の表にまとめました。
※クラシックエディタを使って表を挿入しましたが、選択サイズで選べないものがあったので、そこは近い値を選択しています(カッコ内表示サイズ)。
| フォントサイズ | 数値 |
|---|---|
| 小 | 13pt (12) |
| 標準 | 16pt |
| 中 | 20pt |
| 大 | 36pt |
| 特大 | 42pt(36) |
…はい。標準ぐらいがまあちょうどいいなって思いますね。大 / 特大サイズはもはや腹立たしいです。
通常は「標準」、補足を書くときは「小」、強調したいときには「中」ぐらいで十分な気がします。
ちなみに、「カスタム」で自分好みのサイズを指定できるので、こだわりのある方はご活用ください。
※原則、ブロック毎の設定で、文字単位で設定することはできないみたいです。ちょっと面倒だな。。
○色
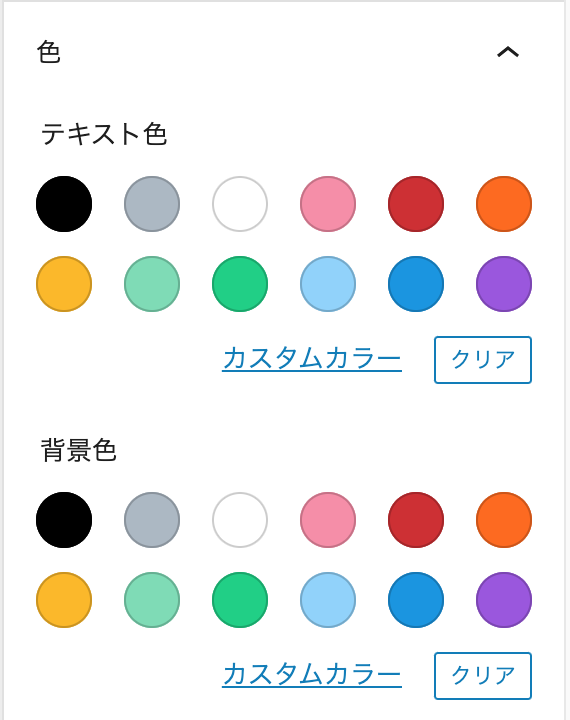
続いて、「色」タブでは、文字や背景の色が変更できます。
テキスト色を紫の文字にしてみました。
背景色を黄色にしてみました。
黄色の背景色、紫の文字にしてみました。(ムラサキスポーツみたいですね。)
※こちらも、ブロック単位の設定が原則のようです。一部だけ赤文字強調とかできないのがイタい。。
と思っていましたが、「3. フォントの修飾(ツールバー)」で解決できました!
○ドロップキャップ
ドロップキャップとはなんぞ…?と思っていましたが、やってみると即わかります。
先頭文字が大きくなるやつですね。使いこなすのにセンスがいりそうだな…
3. フォントの修飾(ツールバー)
今度は、ブロックエディタのツールバーを使ってフォントを修飾してみましょう。
ツールバーはこういうやつですね→![]()
○太字
これは皆さん馴染みのある「B (bold)」ですね。
○イタリック(斜体)
斜めになるかっこいいやつですね。これも馴染みのある「I (Italic)」です
日本語だとちょっと分かりづらいし、なんならダサい気もしますが…
When we describe in english, it seems cool.
○色(文字単位)
今回最大の収穫です。ツールバーの「テキスト色」で選択部分だけ色を変えられます。
○マーカー
強調したい箇所にマーカーが引けます。
学校の授業で蛍光ペン塗りすぎてどこが重要か分からなくなったなあ。
単純な下線とかあってもよさそうなもんですけどね。(知っている方、教えて下さい…)
○上 / 下付き文字
y = (x-xc)2みたいなやつですね。
○打ち消し線
不適切なことを書いても、これで打ち消せるわけではない。
4. クラシックエディタ
ここまで、ブロックエディタを使ってあれこれ修飾の仕方を模索してきました。
…ちょっとかゆいところに手が届かない感じがするな。
初心者にとってはボタン一つで色々自由に変わってくれるのは嬉しいのですが、ブロック単位の修飾だとか、いちいち該当箇所を慎重に選んで修飾したりと、制約があるのがもどかしい気がします。
特に、私のような技術が無いくせに妙なこだわりを出そうとするタイプには相性が悪い時もありますね。
と、ここで見つけたのが「クラシックブロック(Fig.2)」

これ使うと従来のWordPressエディタ(クラシックエディタ)の書き方ができます。
下線が使えたり、自由度の高い表を入れたりできるのがなかなかアツいです。
が、ブロックエディタが使えるブロック単位の修飾ができず、他のブロックとの調和をとりにくいには難点。
どうしてもクラシックエディタの機能が必要なときだけ採用するといいのかもしれません。

5. まとめ
ということで、今回のテーマは【WordPressで記事を修飾する】でした。
今回紹介したのは、以下の基本的な項目です。
- 設定パネルを用いたブロック単位の修飾
- ツールバーを用いた文字単位の修飾
- クラシックブロックを用いた、クラシックエディタ同等の修飾
まだまだ覚えきれないほどの機能がありますが、ひとまず基本的なフォントの修飾ができるようになったということで、また一歩前進です。
現状、まだ画像の挿入はスクショベタ貼りで適当にしてますし、画像加工もそろそろ取り組もうと思っています。センスのない画像で申し訳ないです。。
理想的には、自由自在に記事を修飾できる、いわゆるWebデザインができるといいなあ。。。
と、使っていて感じている次第です。そういった情報も仕入れて紹介していこうと思います。
ではまた。